There are quite a few cases imaginable where you would want to show different content on your site depending on who's visiting.
Apart from a separate member platform, showing tailored content on other pages can boost your conversion rate, help create a sense of community among your members and give your members a much more personalized overall experience.
The most default way of creating custom content is by restricting the access rights on the node in the content tree. But what if you could create variants of existing pages and change the content based on all kinds of specific criteria? Have we got news for you… You can!
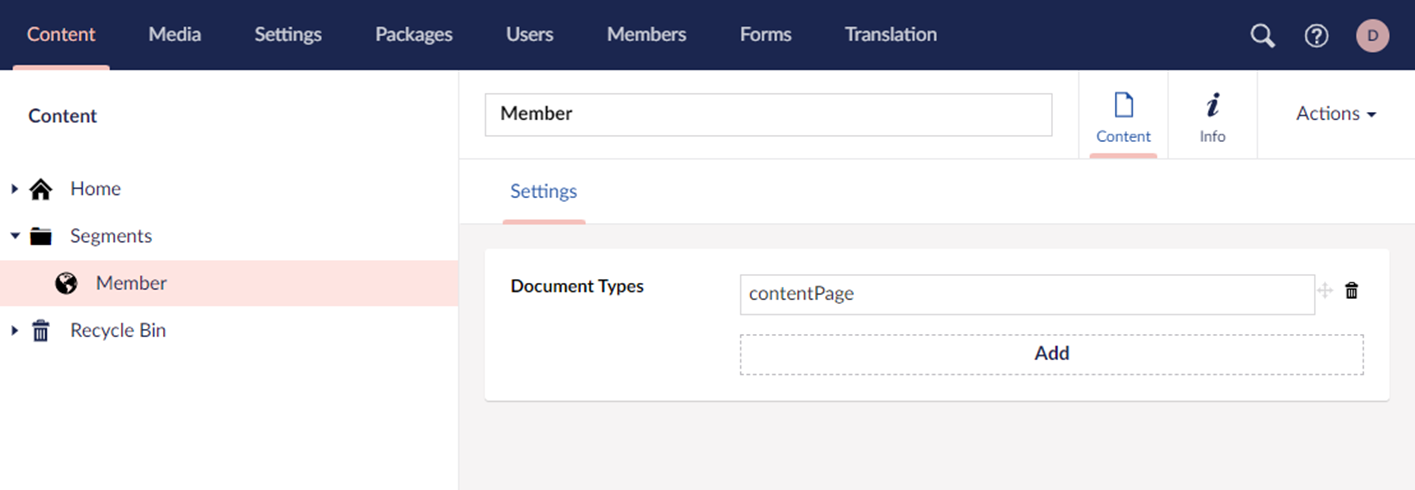
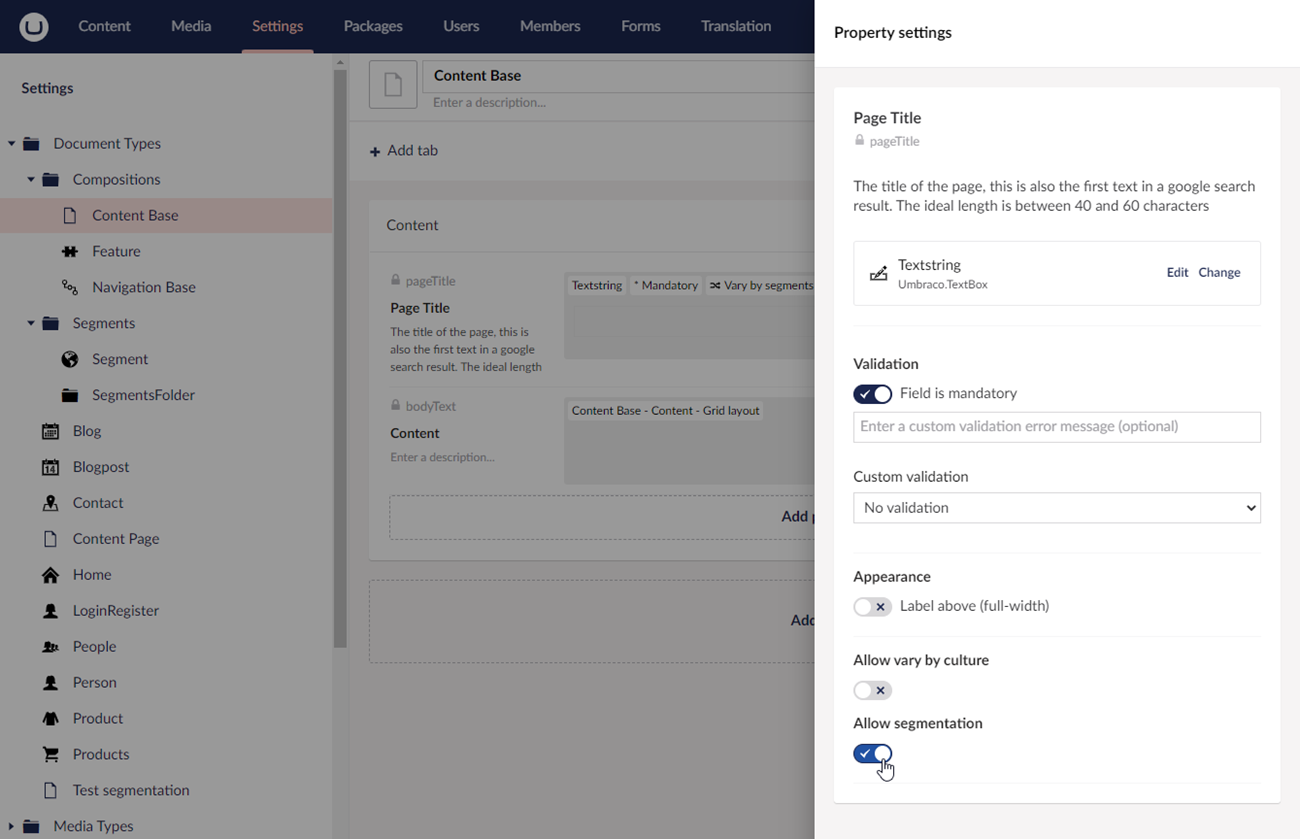
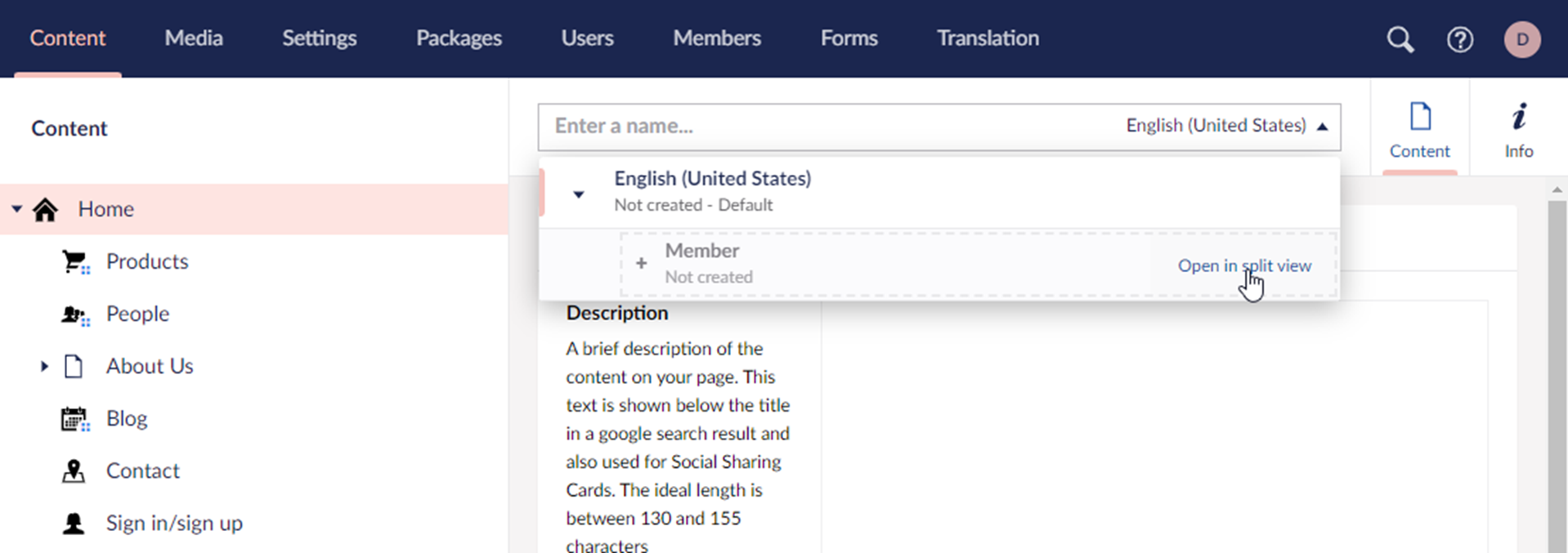
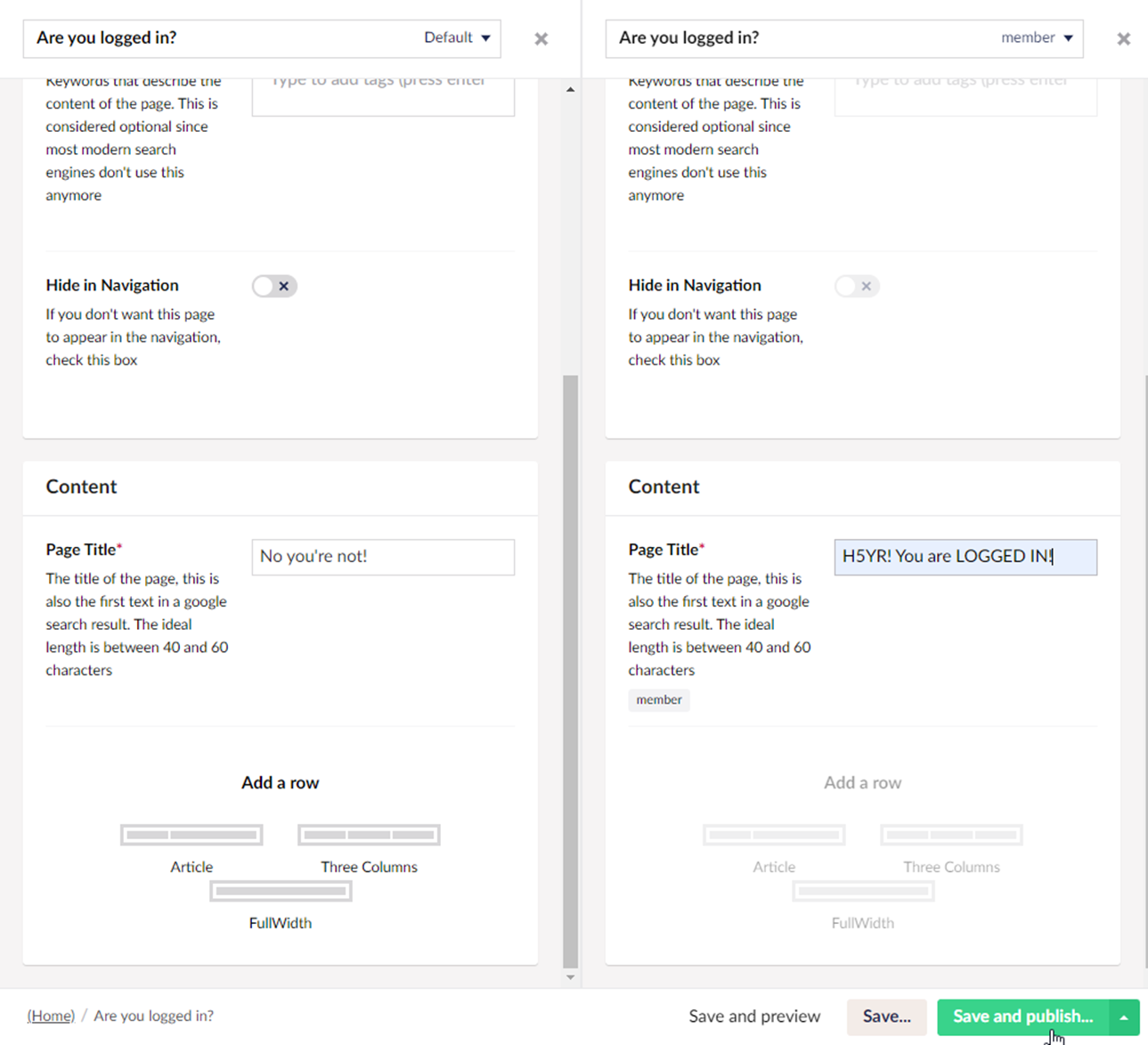
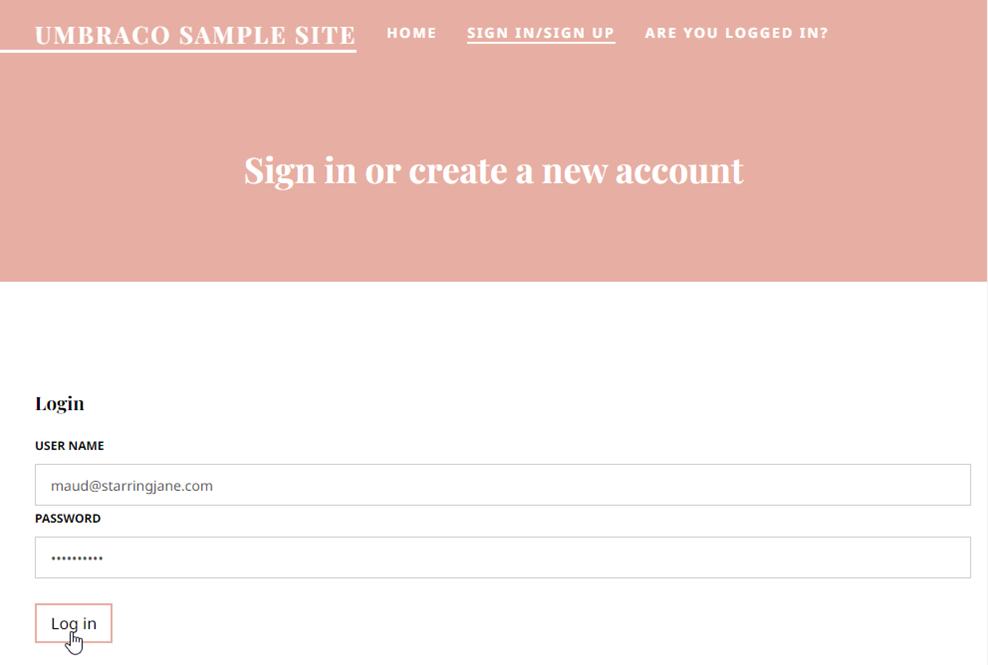
In the following example we created a member variant of a content page. This way, when a logged in member is viewing the page, the content differs from the default page. Here’s how we did this…