Umbraco Forms comes with a couple of workflows out of the box which you can use to do things when a form is submitted. One of the most common use cases is to send an email to relevant users, but you may want to send a text message instead, but there's no workflow for that. If there's no workflow that fulfills your needs, you can extend the product with your own .NET code.
In this tutorial, you'll learn how to extend Umbraco Forms to add SMS and MMS support as a workflow using Twilio, so when a form is submitted, Umbraco Forms can send a text message to users.
Prerequisites
Here’s what you will need to follow along:
- .NET 6 SDK
- An Umbraco 10 website with the Umbraco Forms add on
- A code editor or IDE. I recommend JetBrains Rider, Visual Studio, or VS Code with the C# plugin.
- A Twilio account. Register for a Twilio account for free and receive $20 trial credit to try out Twilio products.
- A Twilio Phone Number
You can find the source code for this tutorial on GitHub. Use it if you run into any issues, or submit an issue, if you run into problems.
Setup your Umbraco website
For this tutorial, you'll need an Umbraco 10 website and install the Umbraco Forms add on. However, the concepts you'll learn are applicable to older versions of Umbraco and Umbraco Forms, but the Umbraco APIs between versions are slightly different.
You can set up the Umbraco instance however you'd like or start from an existing one, but in this tutorial I created a blank website using SQLite as the database.
Get started with Twilio
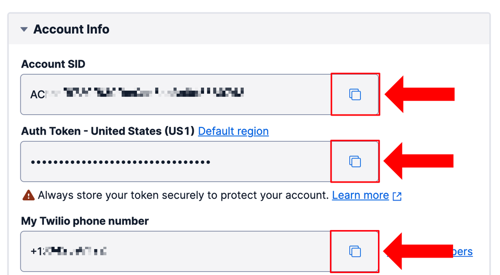
If this is your first time working with Twilio, you may be wondering, what is a Twilio? Developers know Twilio best as the API to SMS, call, and email, but Twilio has a lot more products to communicate and engage with your customers. Now that you have an idea of what Twilio offers, make sure you have a Twilio account and a Twilio Phone Number as you'll need those to send SMS.
The easiest way to integrate Twilio into ASP.NET Core projects is to install the Twilio helper library for ASP.NET. Open a terminal, navigate to your Umbraco project and add the Twilio.AspNet.Core NuGet package: