Where it all began
Back in July, I was hyped after a great Codegarden and was brewing up an idea for the Umbraco Community. I had noticed there wasn't so much engagement online about Umbraco, especially the .NET Core versions (v9 and v10). I can't prove it, but it just really felt like that.
We were in a weird state where people who were working on v7 and v8 seemed to feel it was irrelevant to write and share content about those versions of Umbraco, and not enough people were yet using the new versions v9 and v10.
So I got to thinking, how can we help the whole Umbraco Community to learn about the new versions of Umbraco together? How can we make it fun, interesting and engaging.
Gamification
I realised that if I were to find a way to gamify learning Umbraco, that could add the fun element and it could create a buzz around the community.
What is Gamification?
Gamification is the process of applying game mechanics to a non-gaming environment to increase engagement, happiness and loyalty.
I decided to look into the aspects of gamification and what motivates people and this is what I found:
- Action and objectives are key motivators for gamers, as they want to be challenged and to feel like they are making progress and achieving something through their actions.
- Social competition is another important motivator for gamers, as they often enjoy competing with other players and comparing their skills and progress.
- Mastery and scoring are also important motivators for gamers, as they want to improve their skills and to see their progress reflected in the form of points and high scores.
- Achievement and awards are also important motivators for gamers, as they want to be recognized for their accomplishments and to feel like they are making progress and achieving something through their actions.
- Immersion and roleplaying are key motivators for gamers, as they want to feel like they are part of the game world and to be able to take on different roles and identities.
- Customisation is also an important motivator for gamers, as they want to be able to personalize their game experience and to make the game their own.
What should we take from this?
From this, we can see that competition is an important motivator for many gamers, and incorporating competition into our learning experience can help to increase engagement and motivation.
We can also see that challenges and rewards are key motivators for gamers, so incorporating these elements into our learning experience can help to make it more engaging and rewarding.
Additionally, badges and win streaks can be effective motivators for gamers, so using these elements in our learning experience can help to increase user engagement and motivation.
Overall, we can take from this that using game design elements and principles in our learning experience can help to make it more engaging and enjoyable, which can help to increase user engagement and motivation.
Gamifying Umbraco
- By gamifying Umbraco, we can add action and excitement to the learning experience by creating a weekly quiz where users can test their knowledge about the platform.
- We can also incorporate social elements into the gamified learning experience by allowing users to compete with each other and to share their results online.
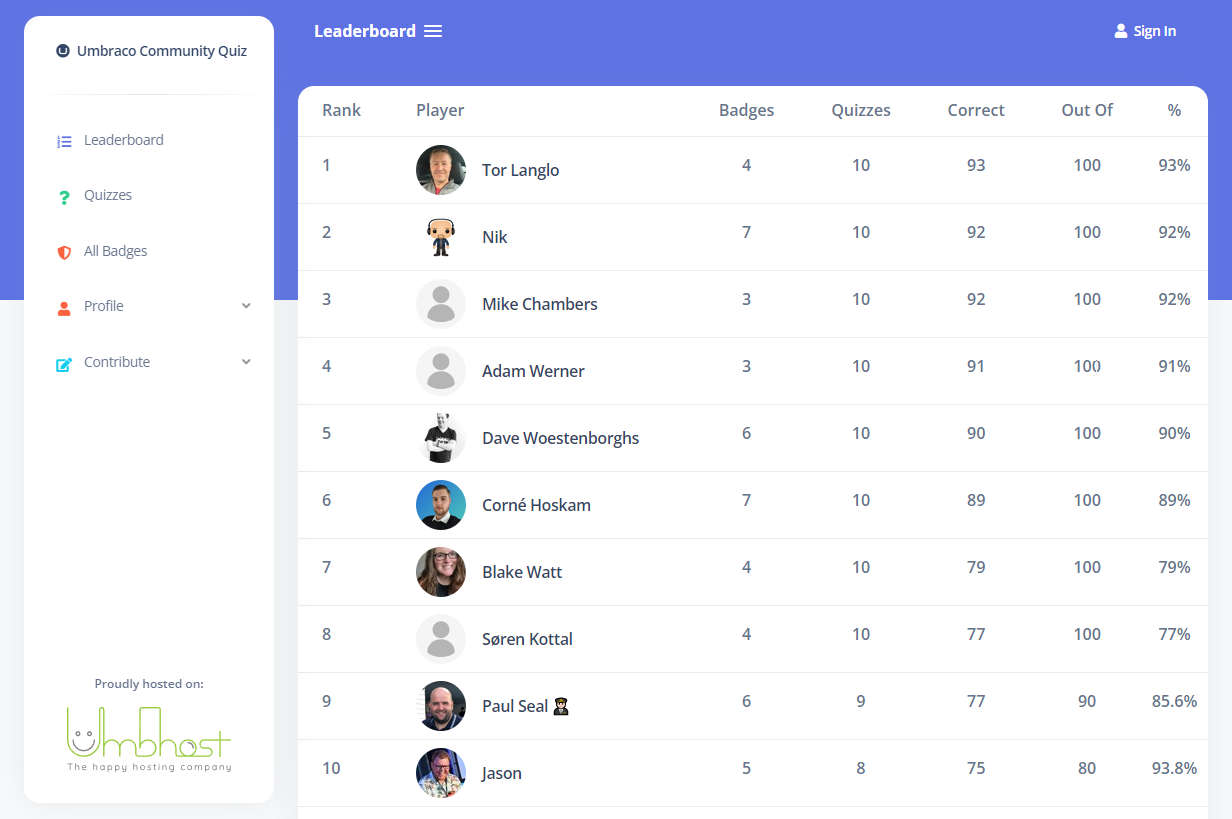
- Mastery and scoring are also important elements of gamification, so we could use a leaderboard to show users their scores and ranks, which can help to increase their motivation and engagement.
- Achievements and badges are also key elements of gamification, so we could use these to recognize users for their accomplishments and to motivate them to continue learning and improving.
- Immersion is another important element of gamification, so we could create a learning experience that allows users to learn in reverse by starting with a blog post, video, or other resource and then working backwards to explore the related topics and concepts.
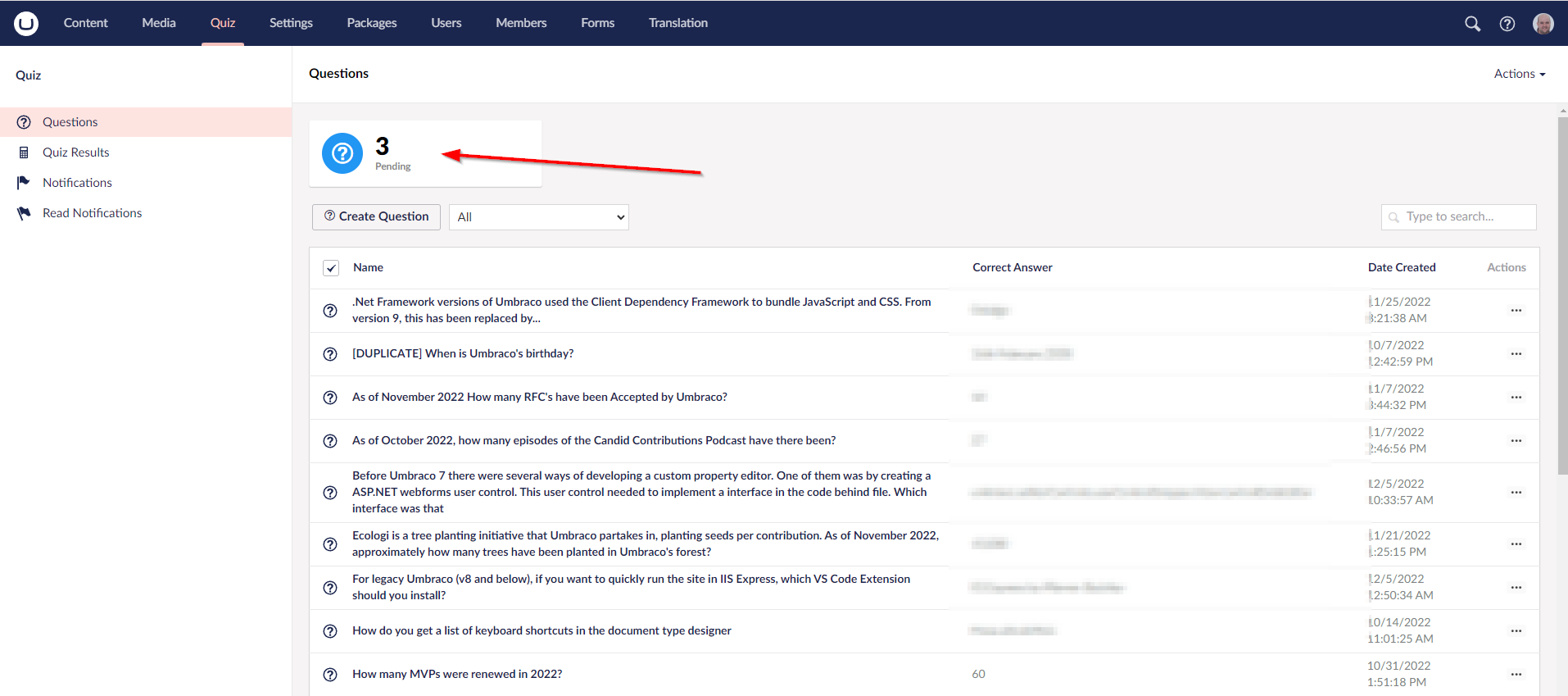
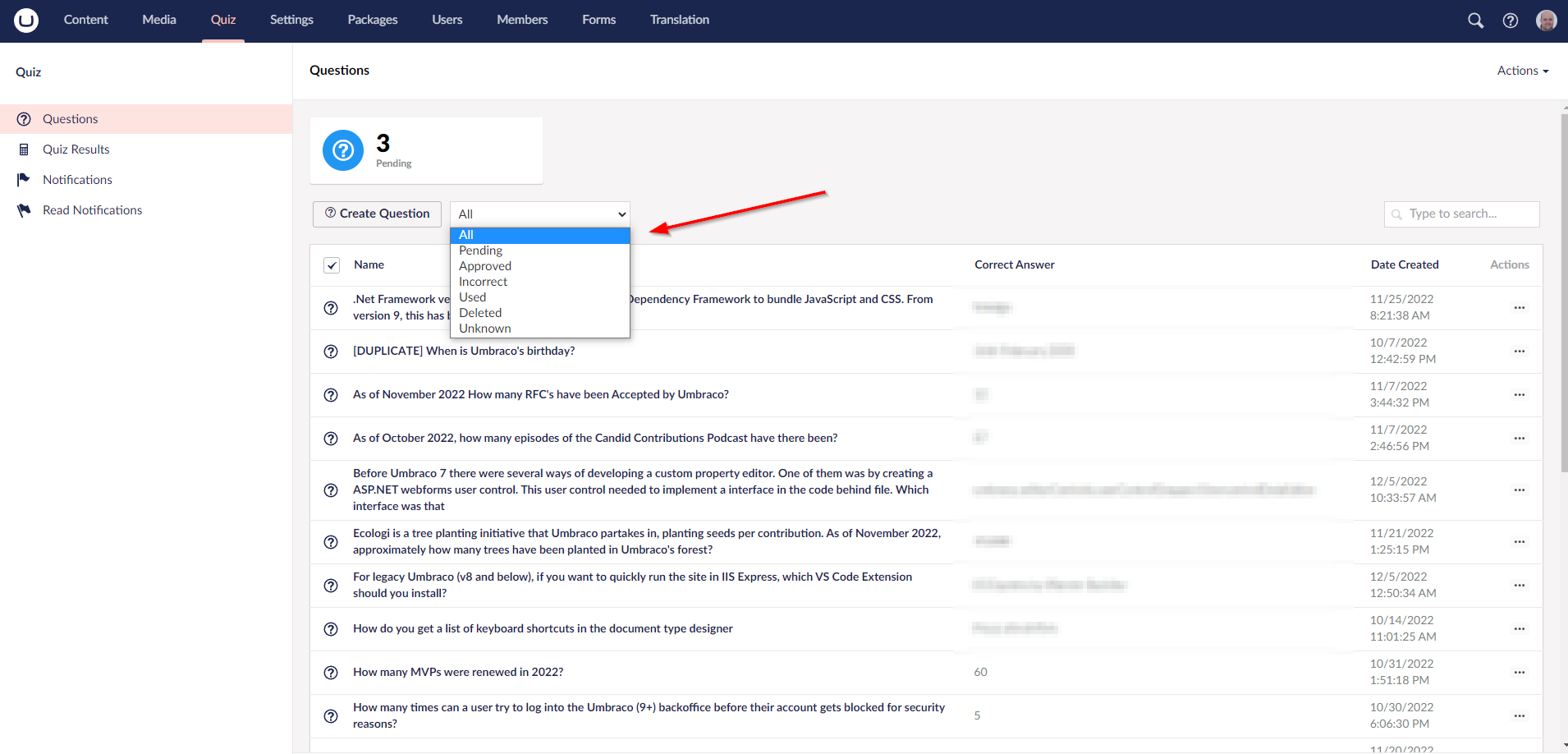
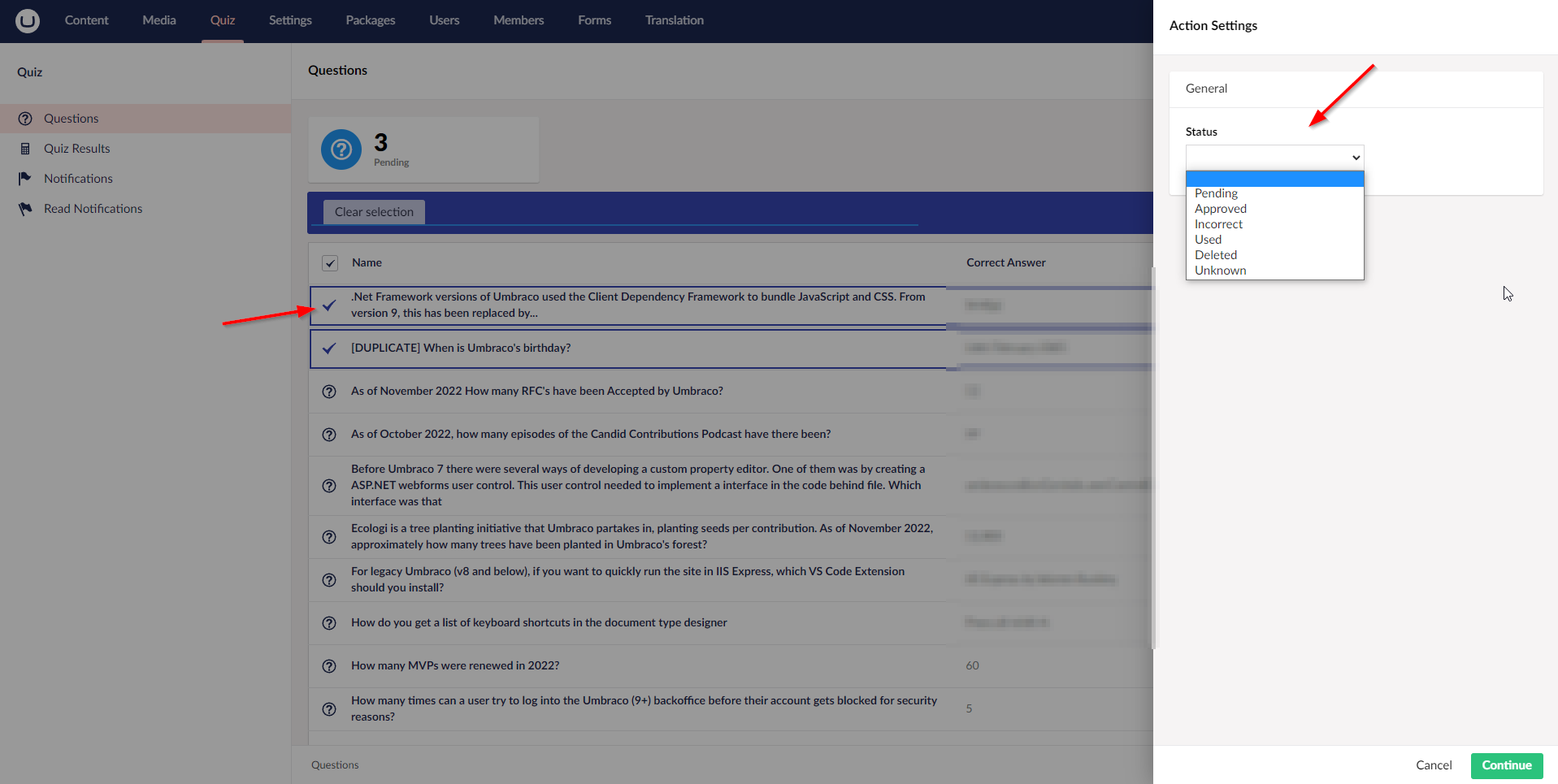
- Finally, we could also allow users to customize their learning experience by allowing them to submit their own questions to be included in the quiz, which can help to make the learning experience more personal and relevant for each user.
Introducing the Umbraco Community Quiz
I pitched the idea of building this quiz site to Arnold Visser with the intention of launching it during my talk at the Dutch Umbraco User Group Festival 22 (DF22) and he said I should go for it.
So with 3 months to build it, I inevitably put off building it for 2 months. I finally got started on building it at Codecabin 22. Codecabin is such an inspiring place to be, with so many awesome people around me, I felt in the right headspace to make a start.
With some hard work in the evenings and some help from my friends Aaron, Nik, Matt and Owain I was able to get it working for the talk and that's how the Umbraco Community Quiz was born.