We’ve all been there, migrating content within Umbraco only to realize that all media needs to move through your development, staging, and production environments. It can be a time-consuming hassle, but it is a necessary part of the deployment process for content management. Luckily, we can mitigate this hassle by utilizing Azure blob storage as a single source of hosted media for all our environments.
The challenge that you may face here is that setting up Azure can be very confusing. There are a few considerations to take into account with your development process if you want to utilize Azure including:
- The cost. While the cost may not be expensive and greatly depends on your use, it is not a completely free service. Microsoft does provide a pricing calculator on its website in order to help estimate your costs up front.
- If you need to utilize the media on your local environment, you will need access to the internet.
- If you have multiple developers working on your project with their own databases, you may need to configure separate blob storage accounts and config transformations.
If these are things you can work through, then utilizing Azure blob storage may be a good fit for your Umbraco media.
Prerequisite
These steps will get you rolling with setting up and configuring Azure blob storage for use with your Umbraco 10 website media assuming you already have installed Umbraco.
For demo purposes, you can install a starterkit so you can view your media on your website, but it's not required for this guide.
Configure Azure Resources
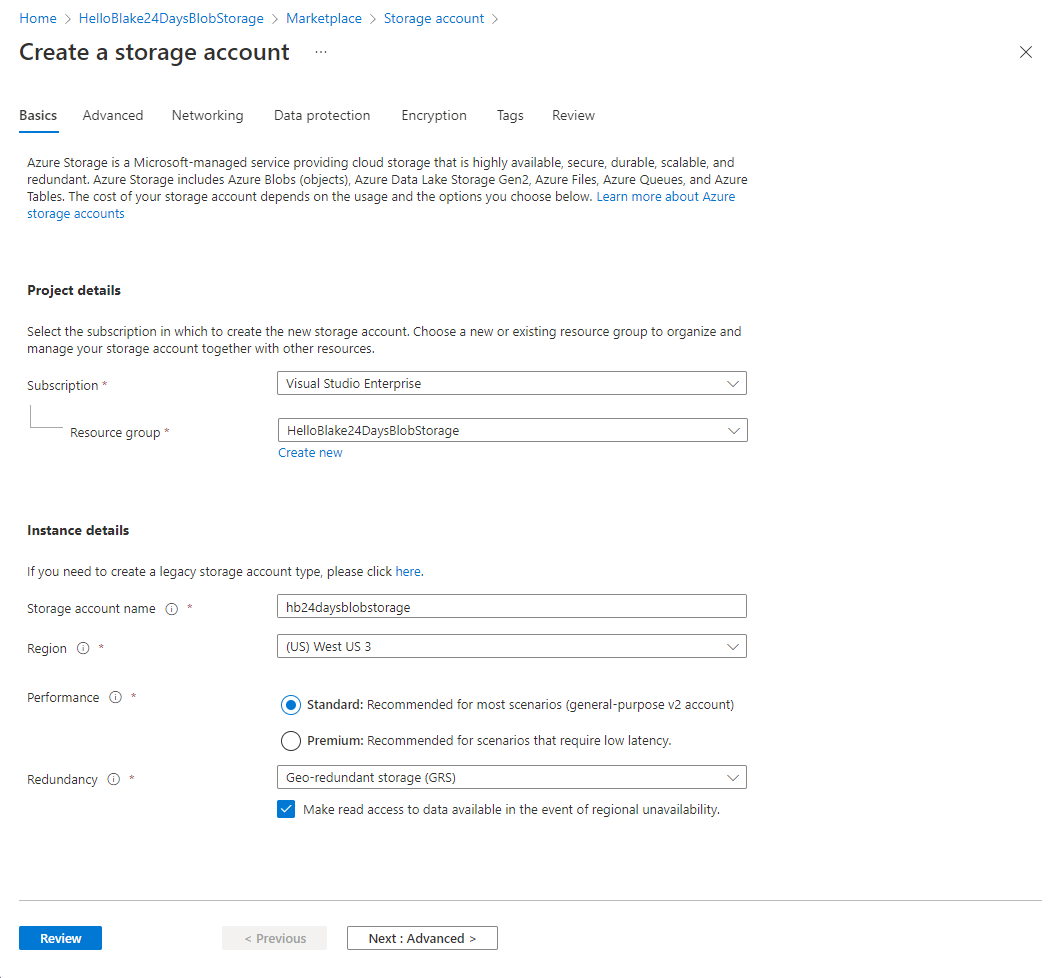
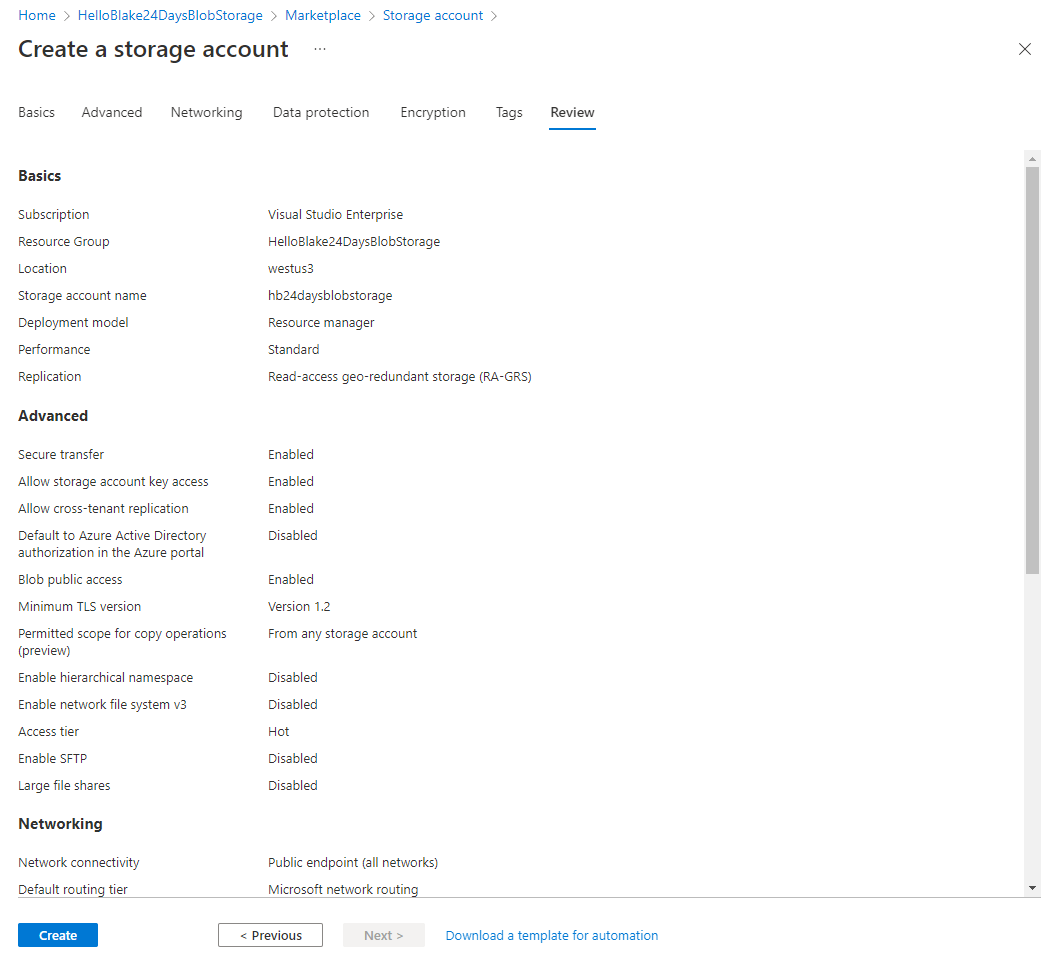
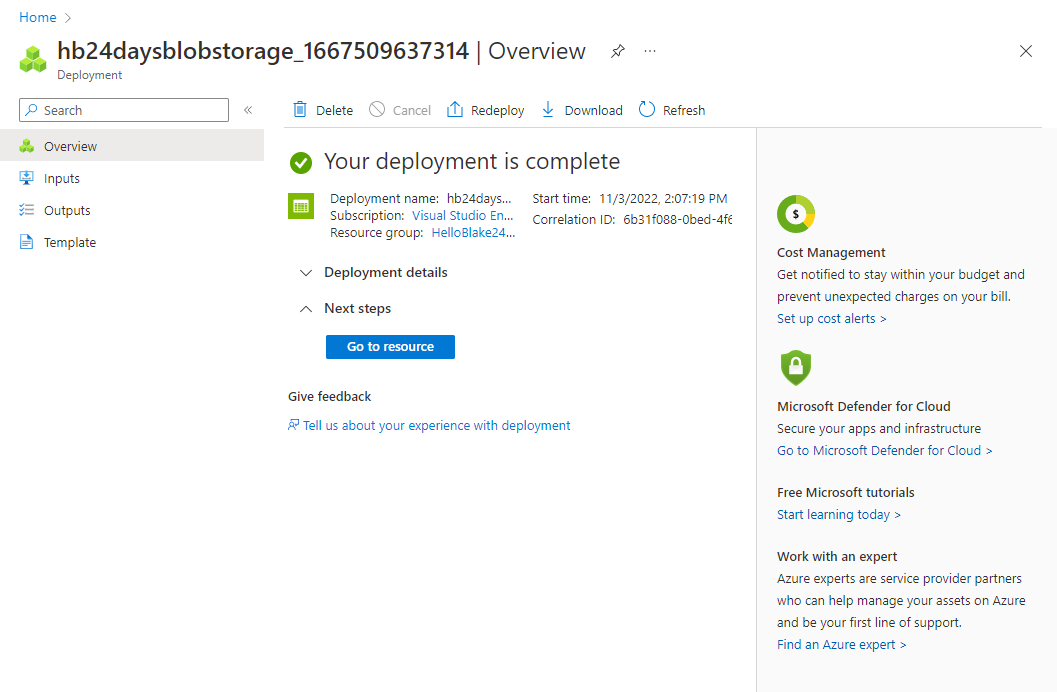
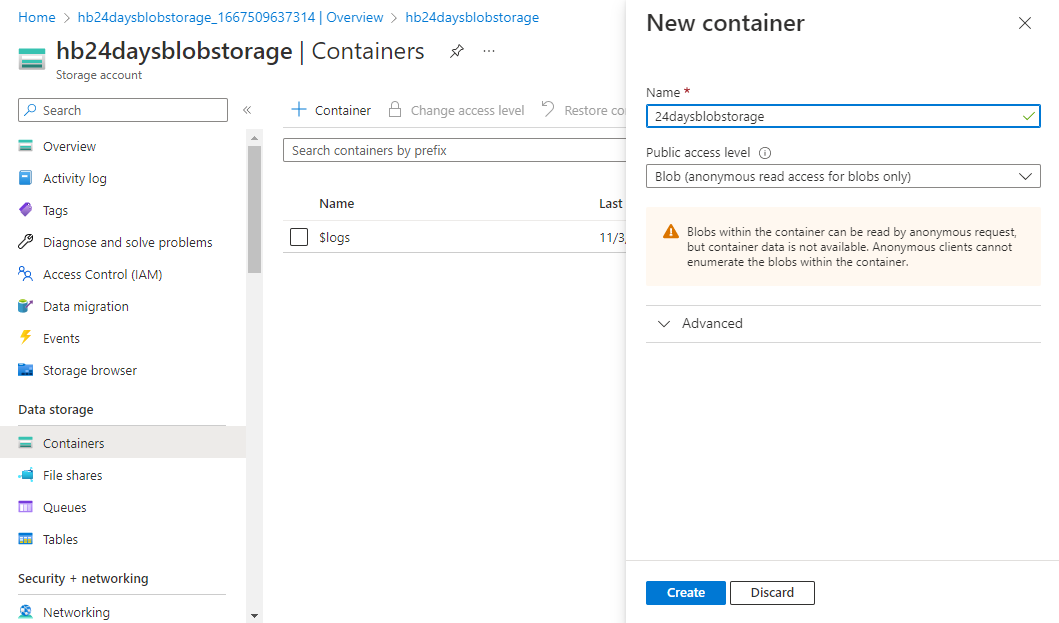
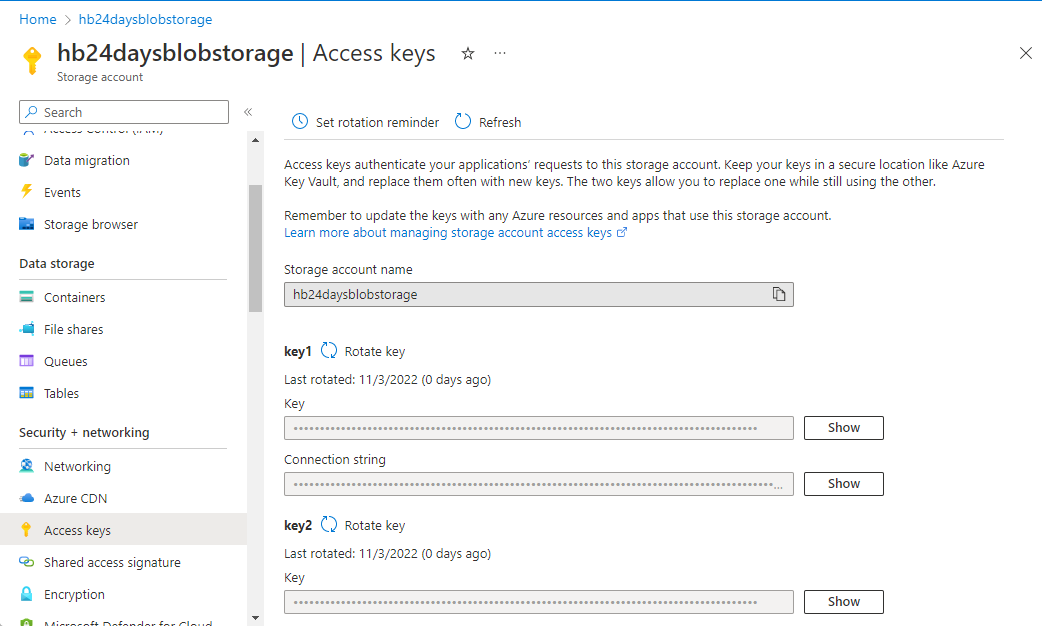
First, we will configure Azure with a resource group, storage account, and storage container so that we have the necessary resources for our Umbraco website.
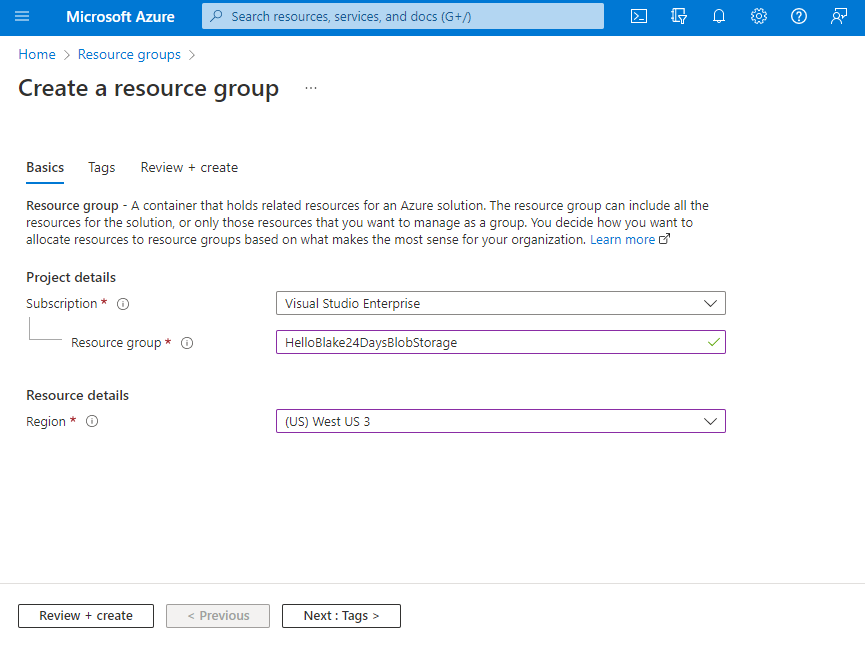
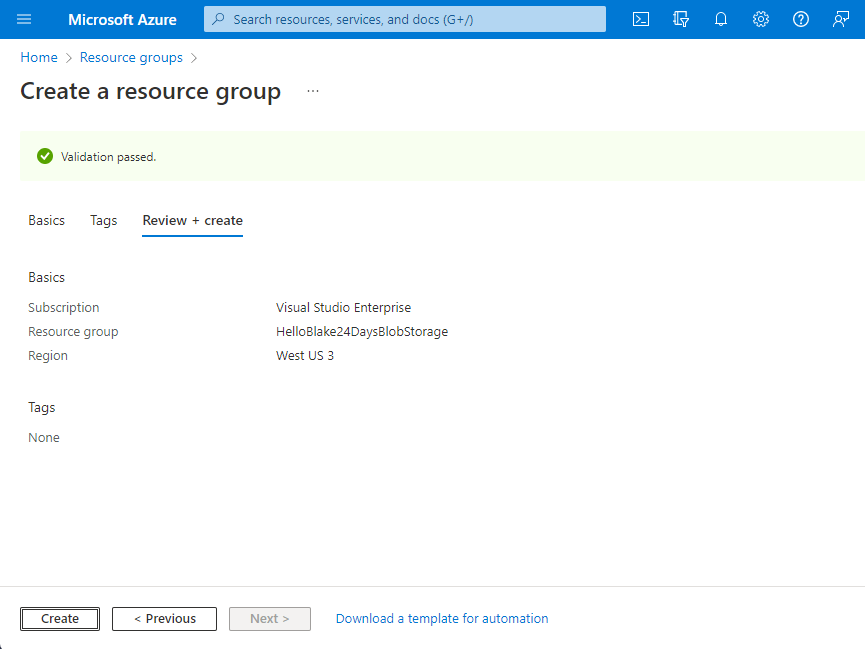
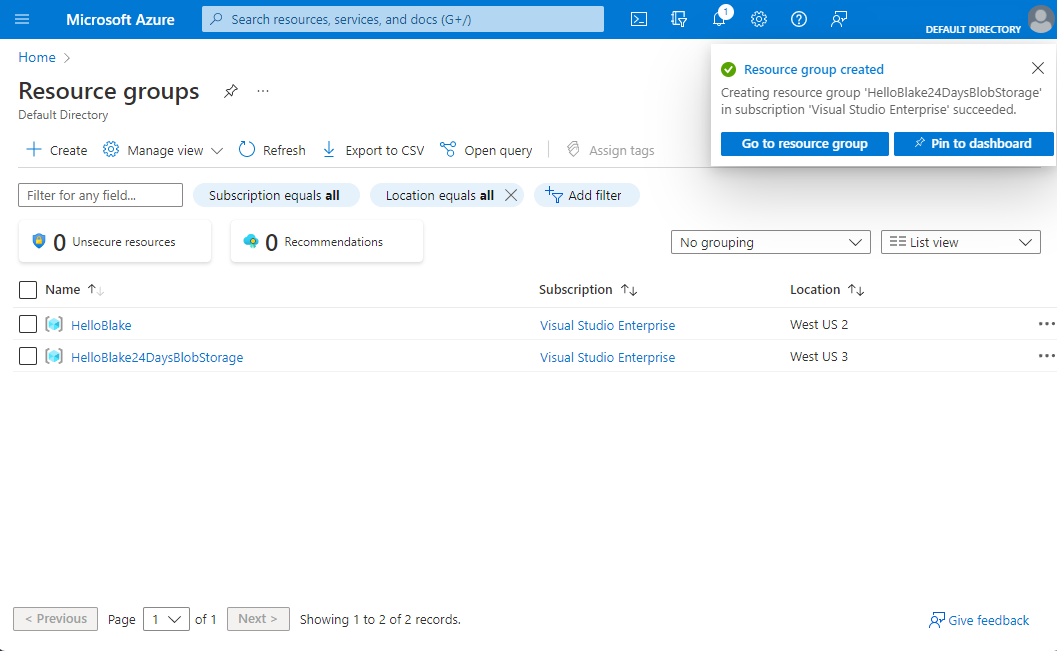
Create a Resource Group
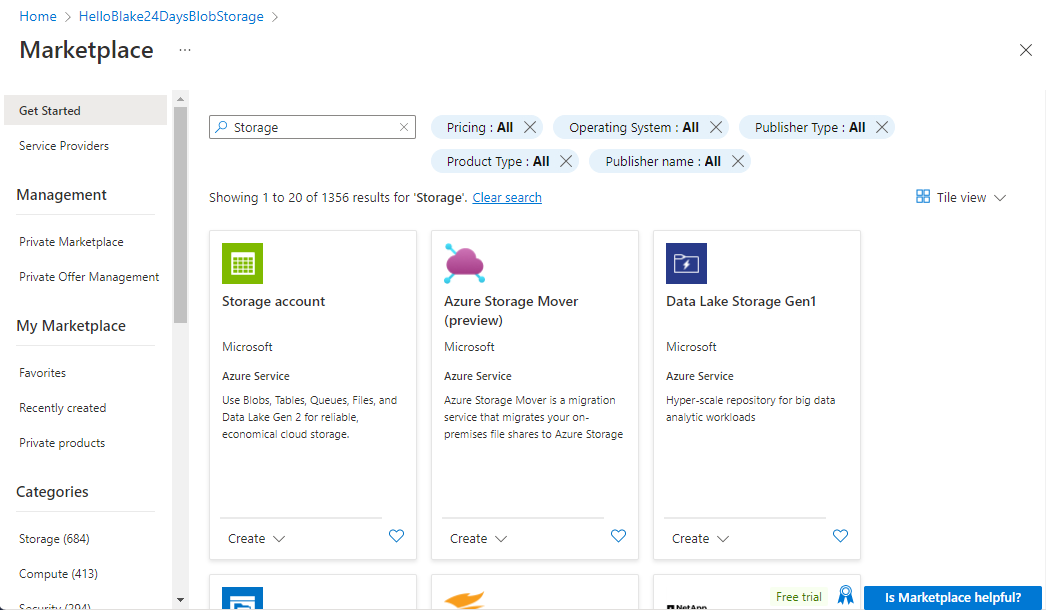
To get started, you need to log in to the Azure portal with your Microsoft account. Once you get into the portal you will see Create a resource. Here you want to click on Resource groups and click Create.