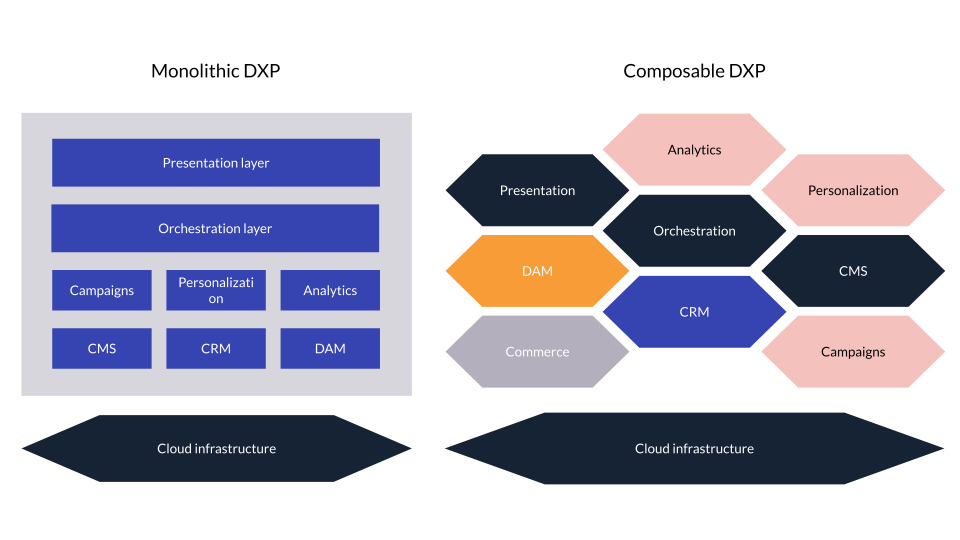
Having fun in the composable DXP era
And because that is my professional goal in life (making cool stuff that clients actually want to use) I started the uMarketingSuite three years ago! With the uMarketingSuite we wanted to empower junior and senior editors and marketers to achieve their goals with an easy-to-use marketing toolbox within their Umbraco based application.
And we wanted to achieve this on the same fundamentals that Umbraco is built upon:
- Beautiful: A stunning UI that makes easy to work with
- Easy: You can get started within minutes as an editor, marketer or developer. No need to take a training course of several days.
- Extendible: Fully extendible so it’s fun to work with as a developer. If you don’t like it, implement it in your own way. And if the basic functionality is not enough for you, extend it with your own ideas!
With the uMarketingSuite we did a lot of heavy lifting, which empowers you as a developer to do the really cool stuff for your end client! The uMarketingSuite should be seen as a developer toolkit. There are several tools in it, but it’s up to you as a developer to get the best out of it. And that’s where the fun starts in this composable DXP-era! You can start coding again, dreaming about cool features and actually implement them in your own way!
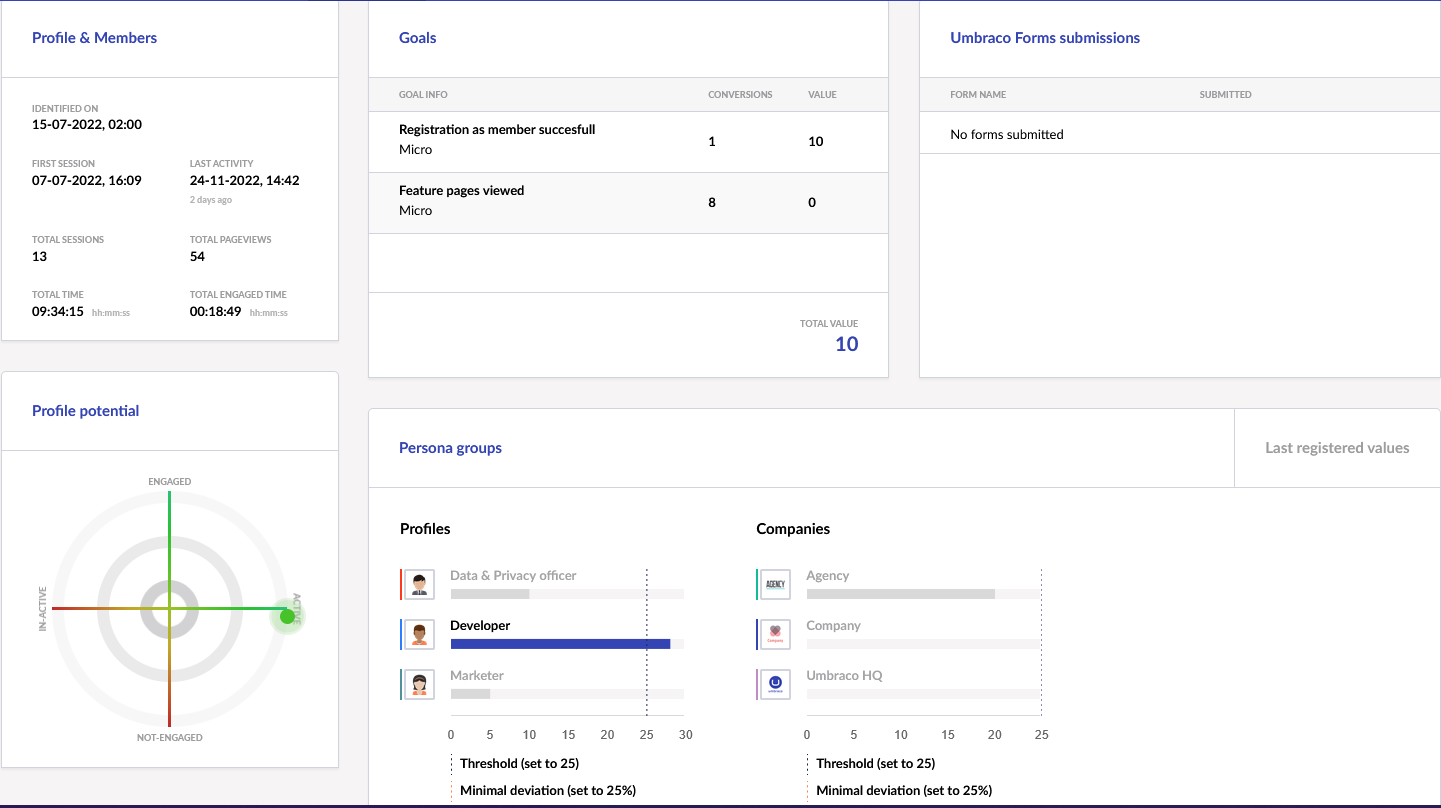
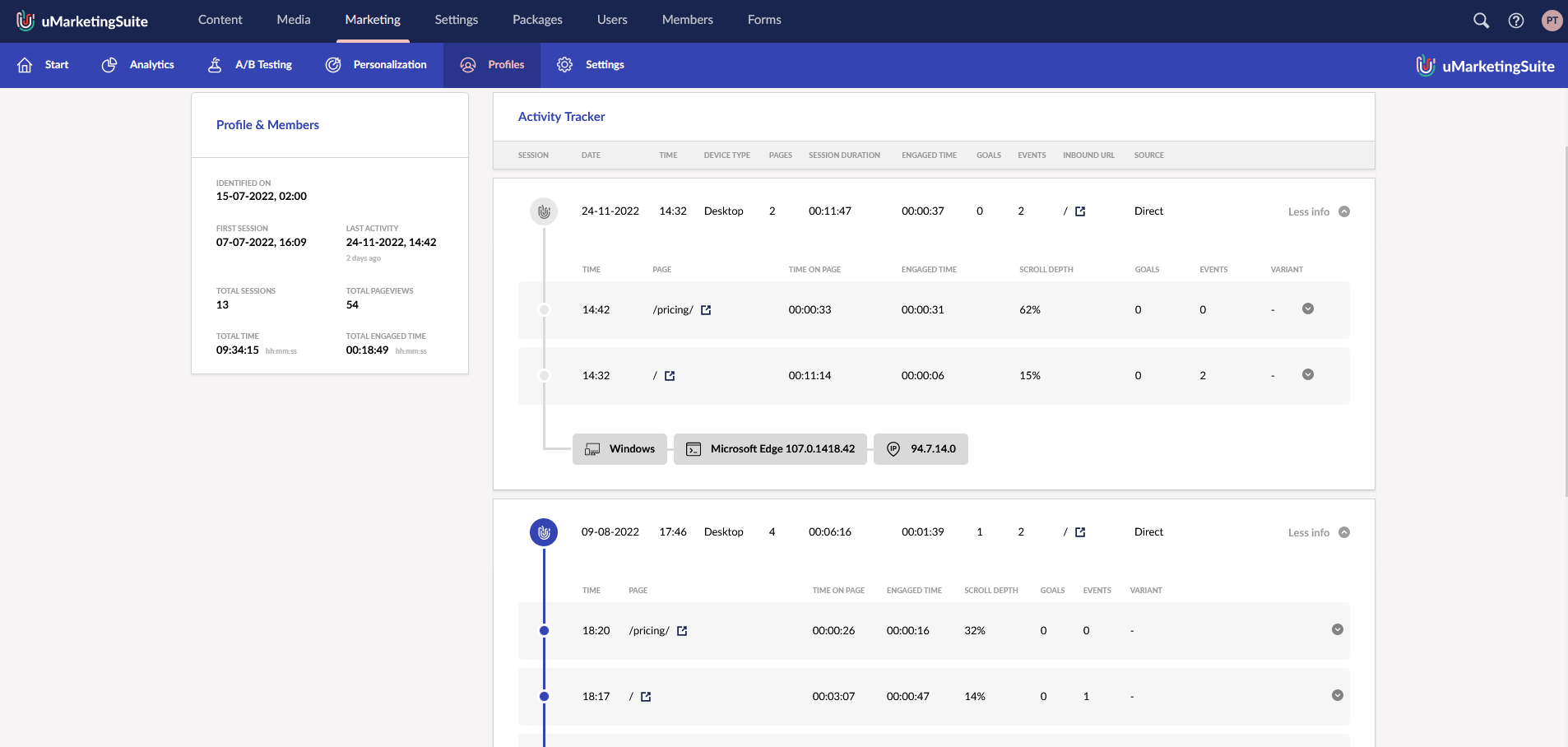
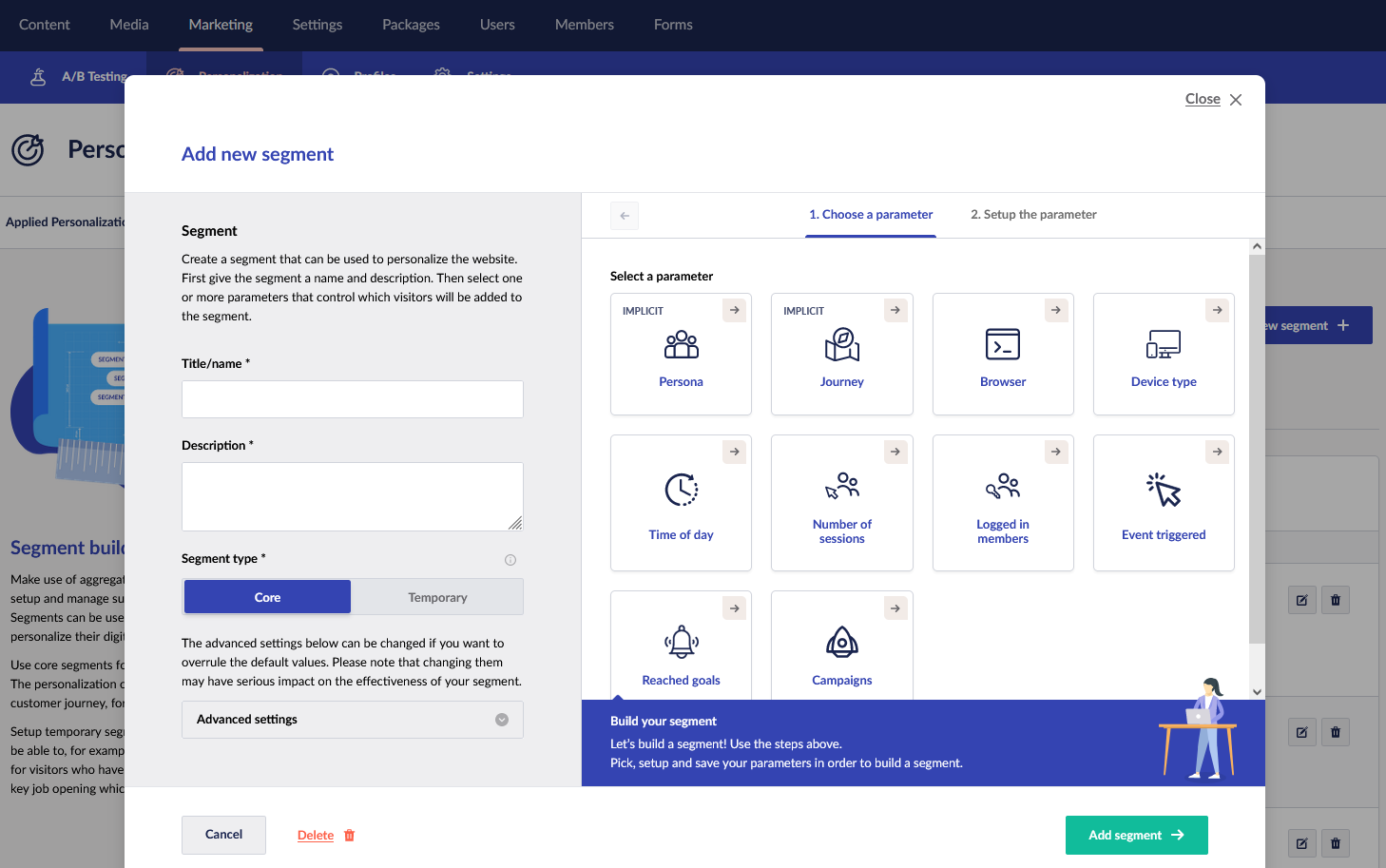
Of course we say that the installation is a 10 minute job, and it’s a no-code solution. But to really get the most out of it, you should start coding today! Within 10 minutes, uMarketingSuite collects data about your website, applies your personalization and sets up an A/B test. The installation is super simple, but then the fun really starts!
We made sure that you can extend every part of the uMarketingSuite and in this article we will only go into two parts of the entire system.