In my past roles, a common challenge I encountered was clients lamenting the inflexibility of their websites, particularly when integrating with marketing tools. They’d frequently say:
“Our website is not very flexible, and we can’t integrate it with the tools we use in our marketing department.”
However, I believe the issue isn't inherent inflexibility but the complexity of the work required behind the scenes. Integrations often extend beyond simple 'plug and play' solutions.
A notable observation is the developer shortage, leading to impatience among clients once they recognize their needs – a reaction that is, to some extent, understandable.
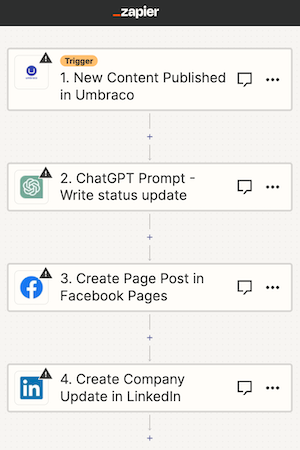
Nevertheless, solutions exist to mitigate these challenges. Among other alternatives, one such solution is Zapier.
In my first contribution to 24 Days, I aim to inspire with practical ways to enable clients and marketers to implement Low/No Code integrations using Umbraco and Zapier, drawing on our experience from the Growth Team in Umbraco.