What is uMarketingSuite?
To save this article from turning into a sales-pitch, let’s keep it short; uMarketingSuite is a marketing solution for the Umbraco CMS, offering a range of functionalities like A/B Testing, 360 degrees profiling, lead scoring, Umbraco analytics and Personalization. As of November this year uMarketingSuite came out with their headless offering by releasing the uMarketingSuite Marketing API and its integrations with Umbraco’s Content Delivery API. What does all of that mean, what do I get out of it, and how do I get started? Let’s find out today!
The Goal
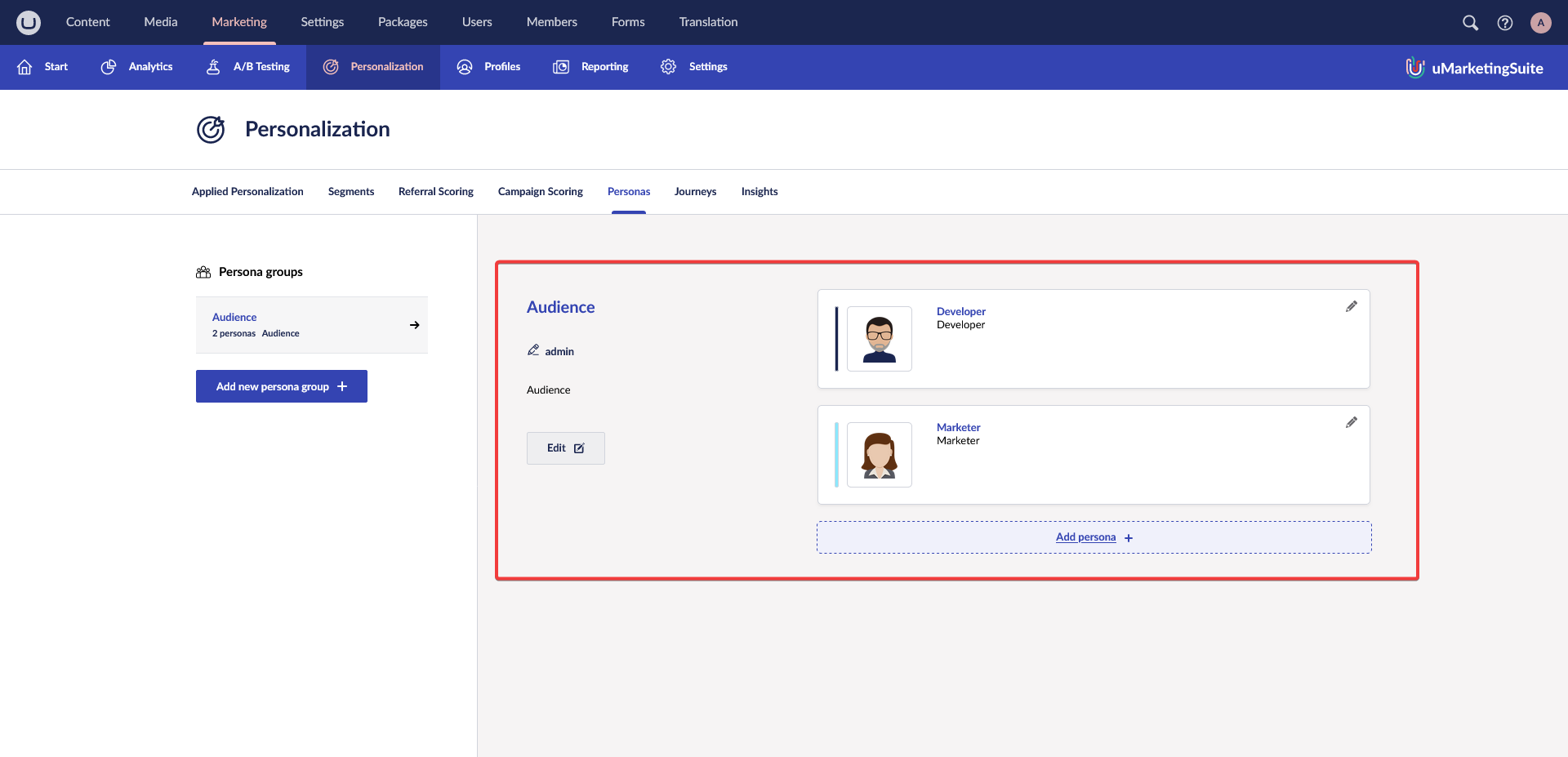
Before we dive into the steps on how to get started, let’s start by imaging a scenario (or use-case), and then we shall see how to put it into practice! We have this gorgeous headless blog made using the Umbraco CMS as its content source, and you are the sole developer, marketer and content editor responsible for this platform. Your target audience is quite broad, but your primary audience consists of both Developers and Marketers. While the topics you write about seem to be of interest to both of them, you feel like your blog is quite generic and not aimed at either of your target audiences in particular. Let’s change that!
Installation
To get started, we will begin by installing both uMarketingSuite and its addon package uMarketingSuite.Headless into our Umbraco solution. We can do so either from our IDE, or by using the following command in a terminal.
dotnet add package uMarketingSuite && dotnet add package uMarketingSuite.Headless
Next step is to enable the API documentation to help us get started with the various endpoints we can use. After heading over to the location where services are configured in the Startup.cs file of our project, we’ll be adding the single line of code to have Swagger generate the documentation for us.