If you haven't heard of Contentment before, it's a highly customizable package that enhances the editor-friendliness of the backoffice. It is developed by Lee Kelleher and you can find the source code here.
There are a bunch of features available:
- Bytes - a read-only label to display file sizes in relative bytes.
- Code Editor - a code snippet editor, (using the ACE library bundled with Umbraco).
- Content Blocks - a block editor, configurable using element types.
- Data List - an editor that combines a custom data source with a custom list editor.
- Data Picker - advanced picker editor to query a custom data source.
- Editor Notes - similar to Notes (below), with enhanced UI options.
- Icon Picker - an editor to select an icon, (from the Umbraco icon library).
- Notes - a label to display rich-text instructional messages for content editors.
- Number Input - a numeric editor, with sizing configurations.
- Render Macro - a label dynamically generated from an Umbraco Macro.
- Social Links - an editor to manage links for social network platforms.
- Templated Label - a display label, ideal for showing data from 3rd-party systems.
- Textbox List - a multi-textstring editor, adds a textbox for each item in a data source.
- Text Input - a textstring editor, configurable with HTML5 options.
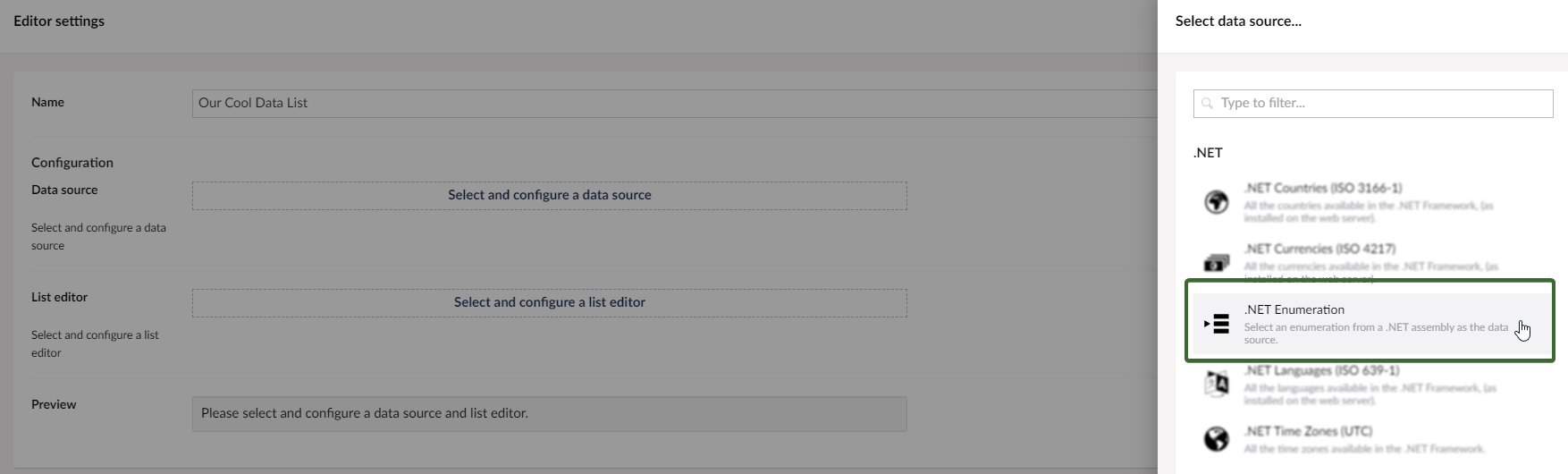
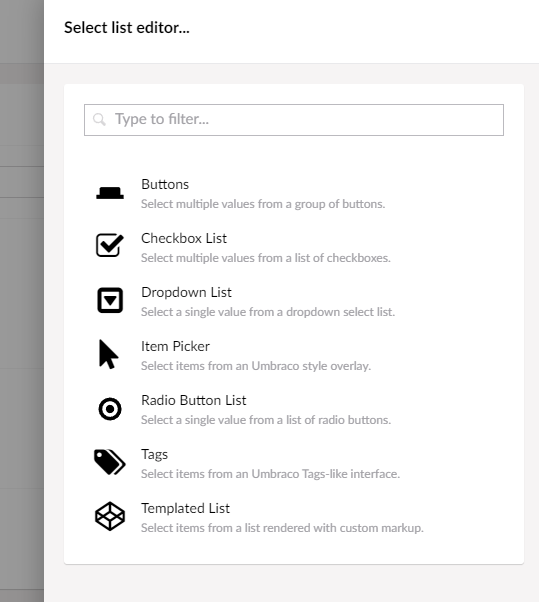
In this article, we will dive deep into the concept of using a C# Enum inside our code to create a Data List with custom icons for the editor. We will explore how this can be achieved in a highly elegant and user-friendly manner.
Why would you want to use an enum, anyway?
Enums, also known as enumerations, are labels used to represent specific values in programming.
Imagine you have a set of choices, such as different colors or sizes, and you want to incorporate them into your code. Instead of using complicated numbers or confusing words, enums allow you to assign each choice a clear and user-friendly name.
For instance, you can utilize an enum to represent colors such as "Red," "Blue," and "Green," or sizes like "Small," "Medium," and "Large." This not only enhances the readability and comprehension of your code but also helps prevent errors by consistently utilizing these user-friendly names throughout your program.
Creating our super-charged icon picker
First of all, let’s create our custom enum - we’re going to use Fontawesome 5 icons inside of our solution to allow them be selected, for this all we need to do is create a regular enum and add one additional attribute